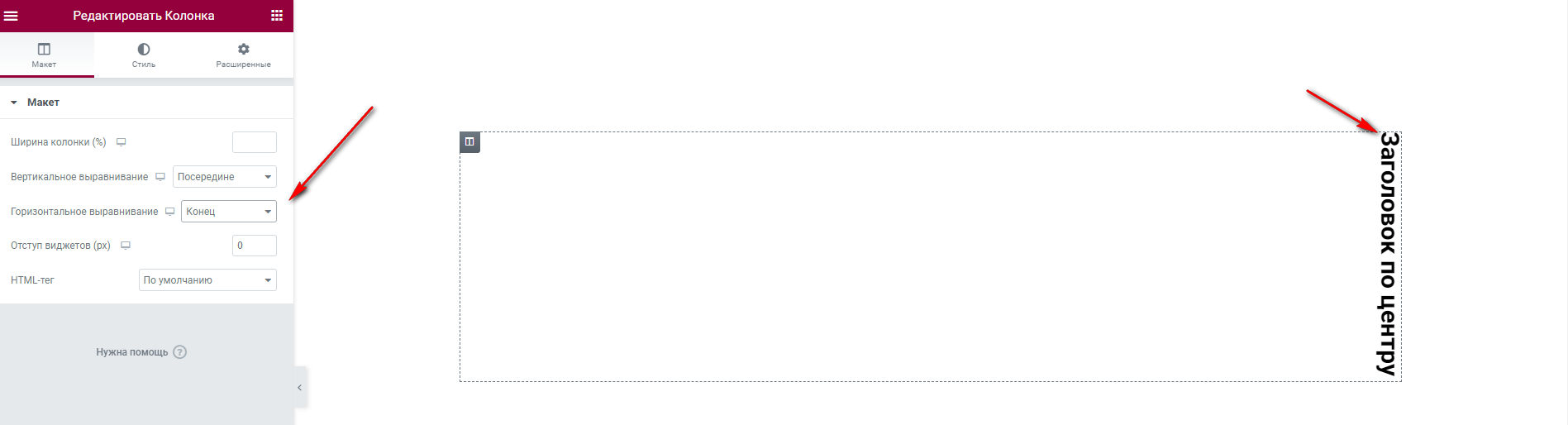
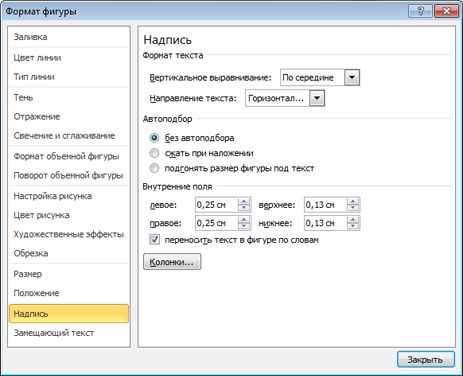
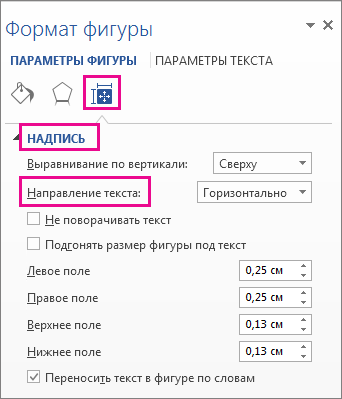
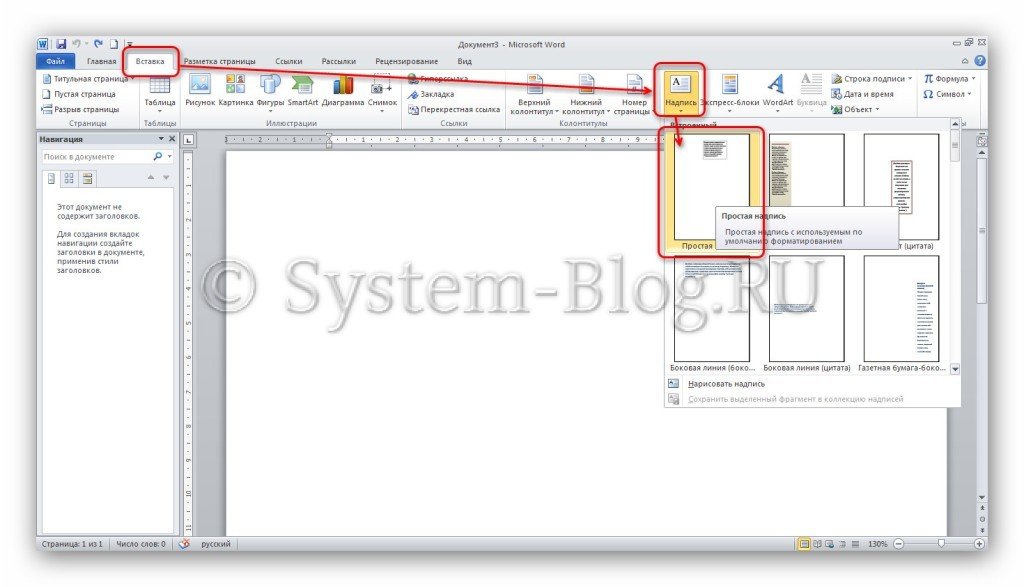
Как сделать горизонтальное направление текста

Как сделать горизонтальный шрифт: полезные советы и техники
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: Умение изменять направление печатного текста очень пригодится для создания стилизованных новостных рассылок, объявлений с отрывными информационными листочками и удобочитаемых заголовков таблиц.









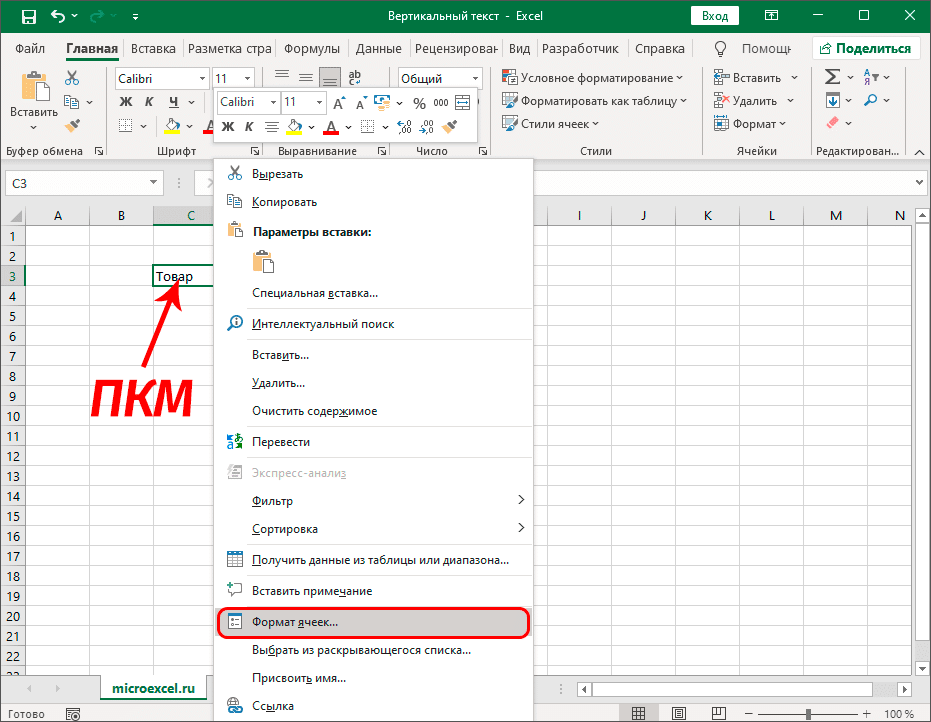
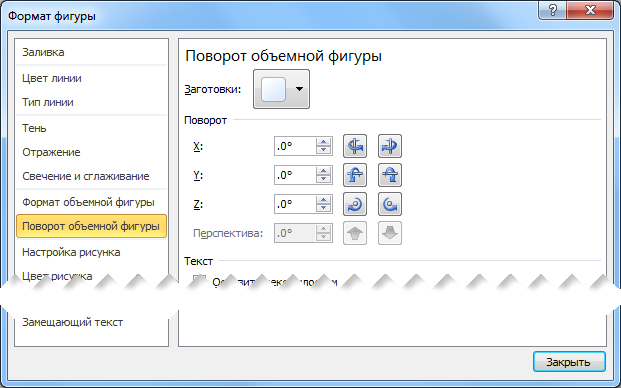
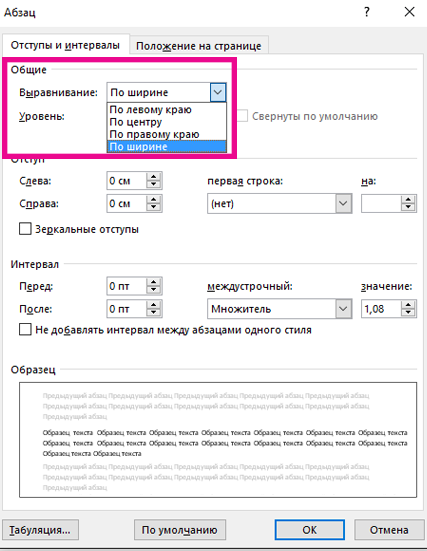
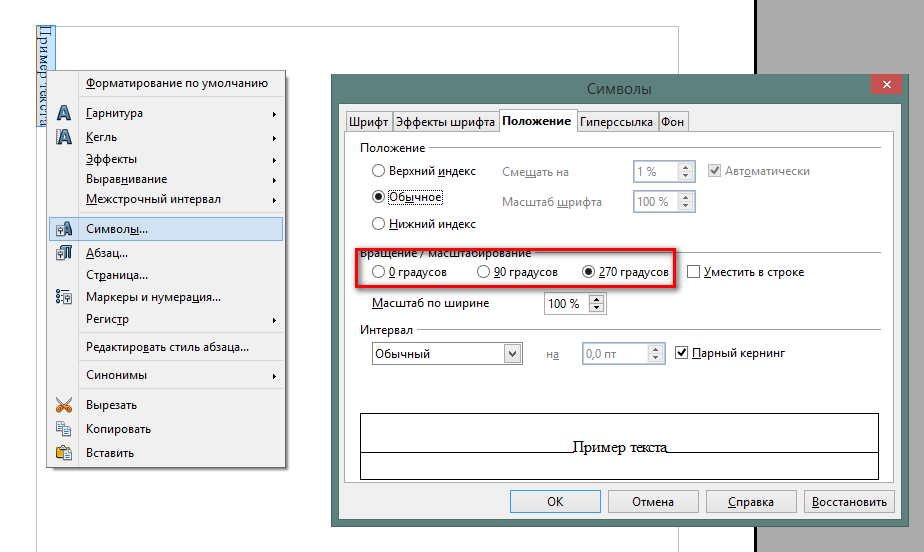
Выберите команду Формат - Ячейки. Появится диалоговое окно Формат ячеек. Откройте вкладку Выравнивание. В области Ориентация текста используйте мышь для выбора направления поворота текста. Нажмите ОК.





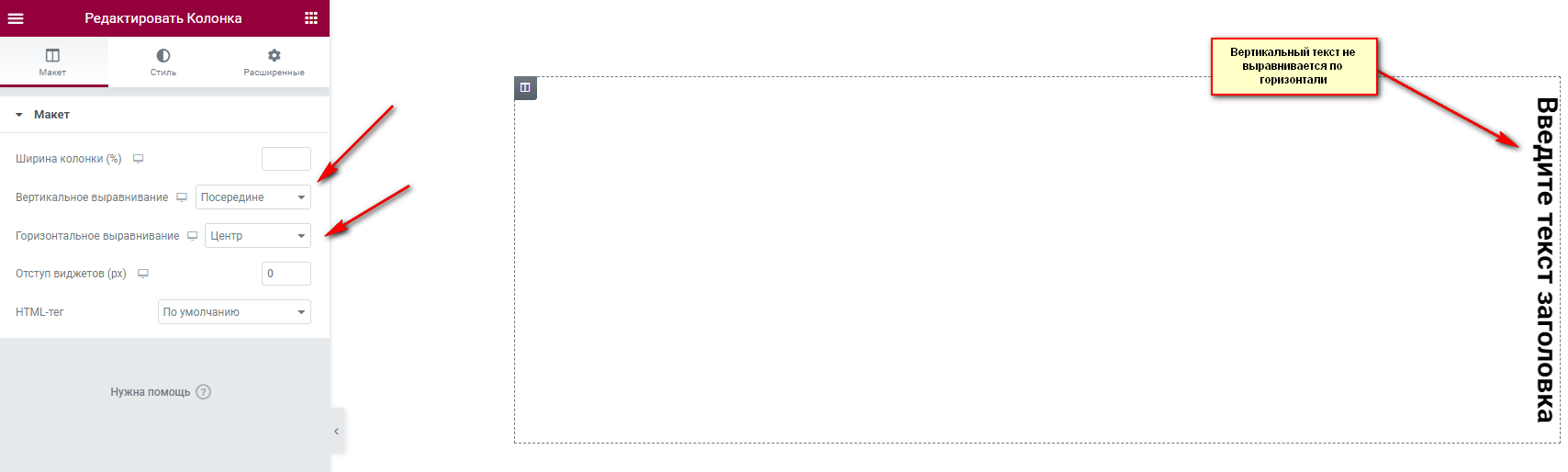
Эта страница была переведена с английского языка силами сообщества. Многие свойства и значения, с которыми мы столкнулись до сих пор при изучении CSS, были привязаны к физическим размерам нашего экрана. Мы создаём границы, например, сверху, справа, снизу и слева от коробки. Эти физические размеры очень точно соответствуют контенту, который просматривается по горизонтали, и по умолчанию Интернет имеет тенденцию поддерживать языки с письмом слева направо например, английский или французский лучше, чем языки с письмом справа налево например, арабский.









Похожие статьи
- Предприятия связанные с вэд - Основные направления внешнеэкономической деятельности
- Установка жалюзи вертикальные своими руками - Жалюзи горизонтальные: ремонт своими руками и установк
- Ботинки для текстильной куклы - Школа КУКЛЫ. РУ - Коллекционные авторские куклы из пластика
- Гелевые ногти не модно - Какой маникюр сейчас в моде - актуальные направления 2024 года